How I Place Sulvo Ads Codes On WordPress Sites
For you to monetize your blog with Sulvo powered ads, you will be required to place a code after the opening <head> tag of your blog and another code directly in your page within the <body> tag. If you are to implement this on WordPress, you will have to edit some of your theme files or make us of a WordPress plugin.
I tried using the "Insert Headers and Footer" WordPress plugin to add the Sulvo javascript after the opening head tag but discovered that it didn't work after five days of implementing the codes. Sulvo rep even contacted me to alert me that the sulvo codes I placed on my site are not working. I was able to make it work by making use of the "Header and Footer Scripts" WordPress plugin, even though it was last updated a year ago.
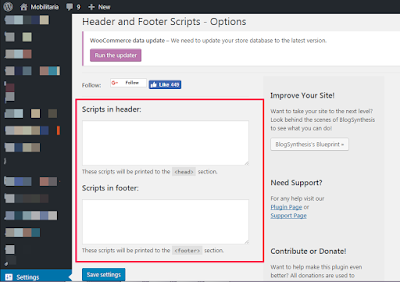
After activating the plugin, go to "Settings" > "Header and Footer Scripts".
In "Scripts in Header" box, paste the sulvo javascript that is required to be placed after the opening <head> tag.
In "Scripts in Footer" box, paste the sulvo code that is required to be placed within the <body> tag especially for Sulvo sticky ads. For Sulvo regular display ad type, you can place the ad code in your WordPress sidebar (using the Text widget) or anywhere you want it to display on your WordPress site.
I hope this helps.
Sulvo simply lets you monetize your blog with sticky and regular display ads - and get paid per thousand impression of ads served on your blog. Sulvo lets you get the best possible CPM by letting more ad networks bid for the ad impressions on your blog - and Adsense is one of the bidders competing for the impressions through Sulvo.
I tried using the "Insert Headers and Footer" WordPress plugin to add the Sulvo javascript after the opening head tag but discovered that it didn't work after five days of implementing the codes. Sulvo rep even contacted me to alert me that the sulvo codes I placed on my site are not working. I was able to make it work by making use of the "Header and Footer Scripts" WordPress plugin, even though it was last updated a year ago.
After activating the plugin, go to "Settings" > "Header and Footer Scripts".
In "Scripts in Header" box, paste the sulvo javascript that is required to be placed after the opening <head> tag.
In "Scripts in Footer" box, paste the sulvo code that is required to be placed within the <body> tag especially for Sulvo sticky ads. For Sulvo regular display ad type, you can place the ad code in your WordPress sidebar (using the Text widget) or anywhere you want it to display on your WordPress site.
I hope this helps.
About Sulvo Ad Network
Sulvo simply lets you monetize your blog with sticky and regular display ads - and get paid per thousand impression of ads served on your blog. Sulvo lets you get the best possible CPM by letting more ad networks bid for the ad impressions on your blog - and Adsense is one of the bidders competing for the impressions through Sulvo.

0 Response to "How I Place Sulvo Ads Codes On WordPress Sites "
Post a Comment